Введение к Dreamweaver 4 - Enter-Вход
|
Введение к Dreamweaver 4 - Enter-Вход |
||
Dreamweaever 4 |
||||||||||||||

|
||||||||||||||
|
Данная статья является введением к полному курсу лекций о Dreamweaver 4 для Ламеров. Поэтому здесь описаны основные возможности редактора, более подробно которые будут рассмотрены на дальнейших занятиях. Производитель: Macromedia,
Inc. "Macromedia Dreamweaver фактически является промышленным стандартом разработки веб-сайтов и согласно PC Data (март 2000 г.) используется более 70% профессиональных веб-мастеров." - эта цитата откровенно воняет рекламой (кто и где определил количество профессиональных веб-мастеров и их уровень профессионализма), но ламеры просто должны перекрыть вышеуказанный процент. Коротко о trial
version (пробной версии): Даётся пробная версия на 30 дней, полнофункциональна,
по истечинию срока есть возможность оплатить 199$ и включить программу
(мы рекомендуем покупать дешевле). В течении 30 дней на http://www.hostpro.com
даётся место для пробного сайта и бесплатное обучение и консультации (на
английском). Размер скачиваемого файла - 24.1 kb; время скачивания при
максимальной скорости модема 56 - около 1.5 часа (average - 4.62 kb/s
; time - 01.29.18)
Патч руссификации можно взять на RUSOFT : версия - 1.7; размер - 205 kb; Ещё один патч руссификации на SoftArea.ru : версия 1.5; размер - 211 kb; NB! Будьте осторожны с руссификациями - если в твоём компьютере Виндос на английском, значит скорее всего отсутствуют системные фонты (шрифты), значит вместо русского меню после руссификации будет получена абракадабра. Эта одна из тех, созданных специально для Ламеров, программ, которые
называются ВИЗАВИ (WYSIWYG - What You See Is What You Get) - что в произвольном
переводе с оригинала означает: Что Видешь - То И Получишь :) . Именно
поэтому это визуальный редактор, хотя для любителей текстовых редакторов
есть режим Code View - Режим Кода . Но всё по порядку.
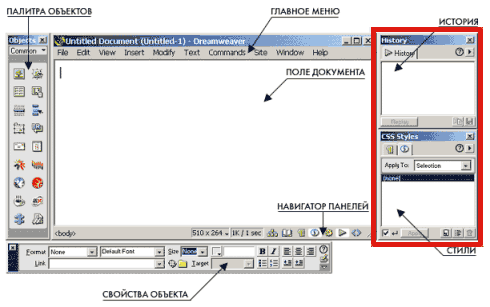
 Два окошка, обведённые красным, нам ещё долго не понадобятся, поэтому их сразу закрываем, а основное окно увеличиваем до максимального размера. 1.Работа в Режиме Кода означает привычный для всех текстовый редактор с наворотиком в виде цветовой подсветки меток с восхитительной возможностью работать ручками. Этим режимом удобно пользоваться при редктировании больших частей документа. 2.Design view - работа в Режиме Проекта означает использование ВИЗАВИ эффекта - мастеришь документ в живую, без употребления своих знаний (незнаний) HTML . В свою очередь этот режим делится на два вида : Стандартный и Табличный. 3.Standart View - в Стандартном Виде удобнее работать с текстом или с простыми документами без таблиц. 4.Layout View - в Табличном Виде удобнее работать с таблицами и ячейками. Таблицы, особенно сложные, - это один из весомых аргументов использования Дрёма . 5.Split View - Совмещённый Вид . В этом режиме окно Дрёма поделено пополам по горизонтали с режимом Кода на верхней половине окна и режимом Проекта в нижней половине окна . Данный режим используется для поиска и правки небольших участков кода путём засвечивания нужного места в Проектном Режиме (в коде автоматически будет засвечен соответствуючий отрзок и метки) .
6. - Мигающий Текст. Отстойный прибамбас даже для ламеров. Создаётся легко, но кириллицу не поддерживает, то есть по-русски мигалку не создашь. Клуб такое не пользует - поэтому рабочих образцов нет. 7. - Мигающие Кнопки. Полезный прибамбас даже для не ламеров. Создются легко, но кириллицу не поддерживает. К недостаткам можно так же отнести завышенный вес - при открытии страницы в браузере кнопки показываются в последнюю очередь. Образцы Мигающих кнопок в Клубной Беседке : 8. HotSpot - Точечные Ссылки. С помощью точечной ссылки создаётся
на части рисунка создётся область ссылки. И таких областей на одном рисунке
может быть несколько. Классический пример это рисунок с двенадцатью знаками
зодиака, где каждый знак является ссылкой на страницу, посвящённую конкретному
знаку. Для примера посмотри site map из сайта Londons Airports:
9. 10. Layer - Каретка. С помощью каретки в Дрёме создаётся элементарная анимация, а если точнее можно картинке задать прямо- или криволинейный путь. Сделать установку на автозапуск и повтор и картинка бегает по указанному пути. Используя анимированную картинку можно добится особых эффектов, но овчинка выделки не стоит: для нашего брата - ламера - установка сложна, а эффекта кот наплакал при чуствительном увеличении веса. В Клубе этот прибамбас не используется, но посмотри примерный образец. 11. Site Map - План Сайта. Ценный помощник в организации сайта . Главное достоинство - наглядное представлиние структуры сайта, хотя в этом режиме так же можно создавать ссылки, переименовывать заголовки (title) страниц, открывать страницы для редакции. 12. ... эта тема всегда открыта для добавления и изменения ...
|
Все Права Принадлежат Ламерам
Lamer's Club © est. 2001
All Rights Royalty Free